
Market
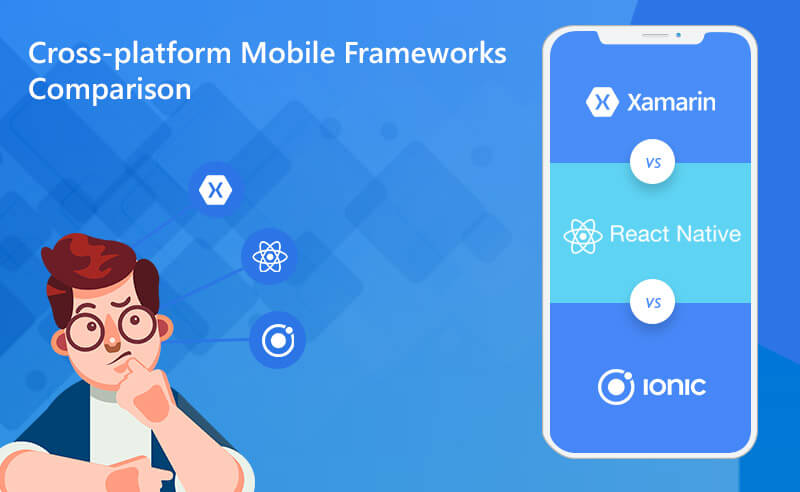
React Native
The React Native community is one of the fast growing ones, even more than the Facebook and happens to have been associated with innumerable contributors. Top react native app development companies make use of JavaScript, which is counted among the dynamic programming languages. There are 66% of developers who use this language and you would probably not find a problem while hiring one. Companies such as Airbnb, Tesla, and Skype are the popular users of React Native. React Native updates its features within two weeks; hence you would be able to make progress in your projects as quickly as possible.
Xamarin
Xamarin was the first one to be launched among the three in 2011. Over time, this community that grown into million users and is spread over 120 countries. Later on, this project was taken over by Microsoft and was included in the Visual Studio IDE. Companies like Siemens, Slack and Pinterest make use of Xamarin. It is used in enterprises that have their feat in energy, transport, and healthcare sectors. There is also an increase in the number of Xamarin developers probably more than the ones who make use of use React Native.
Ionic
This version of the cross-platform was released by Drifty Co. In 2013 with its framework built in AngularJS and Apache Cordova. Technologies such as CSS and HTML5 are used to make hybrid mobile apps.
Performance Standards
Ionic 2 is a feasible option for prototyping and rapid development and building a multi-functional app. React Native and Xamarin, on the other hand, apps are developed to be compatible with any selected mobile platform.Code Sharing
React Native
Components written in Objective-C, Swift or Java are used in React Native. With this, the developers get a chance to use native code if they need to optimize an app and enhance its performance for operations like image editing or video playback. But you can’t use it for different platforms.
Xamarin
Developers used C# integrated in .Net framework to build apps for different mobile platforms. The Xamarin apps are always built in Visual Studio.
Ionic 2
It works well for all types of operating systems and you would not find any issues while using it. But you would need to adjust some of the UI elements in order to make them compatible with the desired platform.
Cost
React Native
As it is open source, you would not find any issues while purchasing it and can rather just download the version.
Xamarin
It is available for free, for students and non-enterprise but have to pay for professional version.
Ionic 2
It is a free open source tool that can be used for building hybrid apps. Charges have to be paid in case cloud platform is required.
Conclusion
With these differences, you must now be acquainted with all the facts that make each of them suitable according to your requirements. All of them have their pros and cons; it entirely depends on how you wish to utilize them.-
 Top 10 Dating Apps in Dubai and the Rise of Dating Culture
Top 10 Dating Apps in Dubai and the Rise of Dating Culture -
 Top Food Delivery Apps in Dubai for 2024
Top Food Delivery Apps in Dubai for 2024
Konstantinfo
Dedicated to keep you updated in the rapidly evolving domain of technologies, entrepreneurship, and their collective impact on the local business ecosystem with our empowering organizational ideas, board announcements, key information and insightful resources that are valuable to you as an aspiring business and an avid audience.